TextView是android常用的控件,经常要显示不同文字的大小,颜色,......今天要实现这样这样一个需求,TextView某段内容显示的文字颜色不一样,并且点击区域只能是改变了颜色的字。
1.给TextView设置设置文字背景为透明色,不然会有点击选中效果. 我参考的博客地址:http://www.cnblogs.com/sxzheng/p/4245873.html
2.SpannableString拼接字符串,给8到11的字符串用Clickable对象去处理
1).Clickable对象继承ClickableSpan 实现了onclick()跟updateDrawState()方法
2).onclick()处理点击事件,updateDrawState()中可以改变字体颜色,控件背景色
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView=(TextView) findViewById(R.id.hello_world);
//ds.setColor()设定的是span超链接的文本颜色,而不是点击后的颜色,
//点击后的背景颜色(HighLightColor)属于TextView的属性,
//Android4.0以上默认是淡绿色,低版本的是黄色。解决方法就是通过重新设置文字背景为透明色
textView.setHighlightColor(getResources().getColor(android.R.color.transparent));
SpannableString spanableInfo = new SpannableString("这是一个测试"+": "+"点击我");
spanableInfo.setSpan(new Clickable(clickListener),8,11,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
textView.setText(spanableInfo);
textView.setMovementMethod(LinkMovementMethod.getInstance());
}
private OnClickListener clickListener=new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "点击成功....",Toast.LENGTH_SHORT).show();
}
};
class Clickable extends ClickableSpan{
private final View.OnClickListener mListener;
public Clickable(View.OnClickListener l) {
mListener = l;
}
/**
* 重写父类点击事件
*/
@Override
public void onClick(View v) {
mListener.onClick(v);
}
/**
* 重写父类updateDrawState方法 我们可以给TextView设置字体颜色,背景颜色等等...
*/
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(getResources().getColor(R.color.video_comment_like_number));
}
}
}
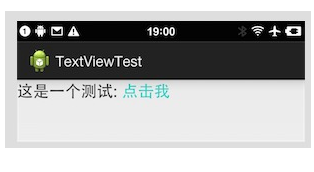
布局里面只有一个简单的textview,效果图如下