一、H5性能测试的常用指标:
1.白屏时间: 用户首次看到网页内容的时间,即第一次渲染流程完成的时间;
2.首屏时间: 用户看到第一屏,即整个网页完全显示出来的时间
3.首资源下载时间: 从开始下载第一个资源到下载完成的时间;
4.总资源下载时间: 从开始下载到所有资源下载完成的时间;
5.用户可操作时间:从页面开始加载,到用户能够操作界面的时间
二、H5性能测试工具
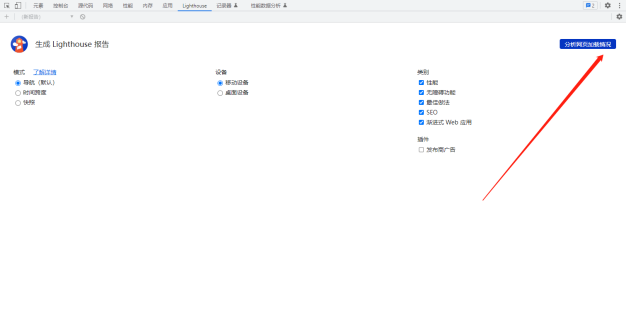
下面以chrome 浏览器为例:通过chrom 应用商店搜索Lighthouse 下载安装后,打开需要测试的网页一打开F12-选择Lighthouse选项一点击 分析网页加载情况,即开始分析H5网页性能,并且生成性能测试报告。



三、相关指标的含义:
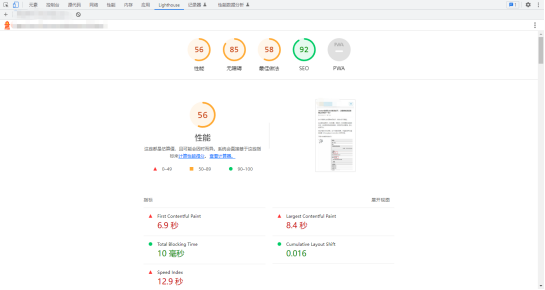
首次内容绘制(First Contentful Paint) : 即浏览器首次将任意内容(如文字、图像、canvas等)绘制到屏幕上的时间点;
最大内容绘制(Largest Contestful Paint) : 表示可视区最大的可见素开始出现在屏幕上的时间点;
总得阻塞时间 (Total Blocking Time) :表示此次分析过程中遇到阻塞时间;
可交互时间(Time to nteractive):指所有的网页内容已经成功加载完成,目能够快速对用户的操作做出反应的时间点;
速度指标(Speed lndex):衡量了首屏可见内容绘制在屏幕上的速度,在首次加载页面的过程中尽量展现更多的内容,往往能够给用户带来更好的体验,所以速度指标的值越小越好;
Cumulative Layout Shift: 简称CLS。即累计布局偏移量。
白屏和首页加载时间
1 、白屏加载时间: 优秀: 0.5秒以内; 良好: 2秒以内; 一般: 超过2秒; 差: 超过5秒
2、 首页加载时间: 优秀: 1秒以内; 良好: 3秒以内; 一般: 超过3秒; 差: 超过5秒:
3、并发请求数:页面支持的最大并发请求数是多少,通常我们默认约定至少要超过100:
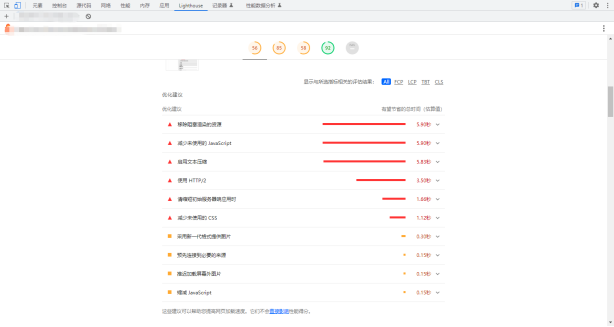
借助Lighthouse 可以快速简单的测试H5 网页的性能测试报告
