Vue组件打包成库和使用库的方法
1、打包前准备
切换到公司私服地址
npm config set registry http://192.168.1.90:8081/repository/npm-hosted/(上传的时候一定切换到这个地址)
Npm login (提示输入username: password)
Npm publish(上传到npm私服)
2、打包
在项目中新建一个lib文件夹,新建文件install.js、lib.js;
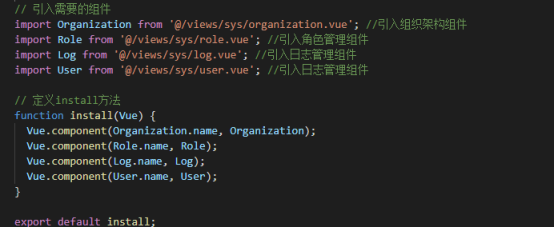
Install.js

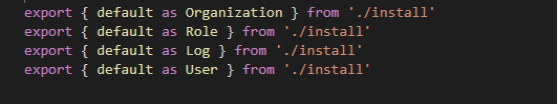
lib.js

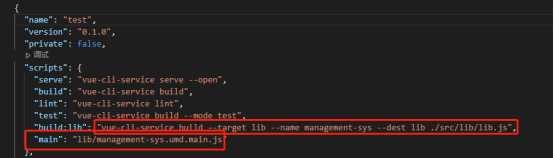
package.json中配置

build:lib中配置打包后生成文件名称、上传到私服名称、入口文件
main:中主要打包后指定所需js文件
3、项目中使用
首先切换到镜像地址 npm config set registry http://192.168.1.90:8081/repository/npm-group/
其次安装 npm install managemeng-sys-test --save
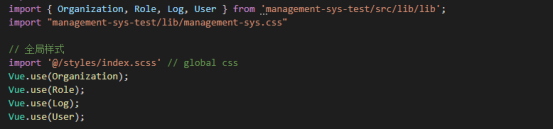
然后在main.js引入

在组件中使用

4、npm打包使用过程中遇到的问题及总结
1)npm install依赖,报错node-gyp rebuild...
解决办法:npm install -g node-pre-gyp(由于国内网络问题,部分npm包安装时使用node-pre-gyp进行二进制源码编译时,会默认从github下载文件。“网络条件不支持”情况下,会导致编译失败)
2)npm login 报错“Unable to authenticate, need: BASIC realm=“Sonatype Nexus Repository Manager“
解决办法:找到C/user/Administrator(具体文件路径可能不一样) 中.npmrc文件,删除下面红色框内部分(缓存信息),再次登录即可

